Moviez
Explore the latest movies and Tv shows

Project overview
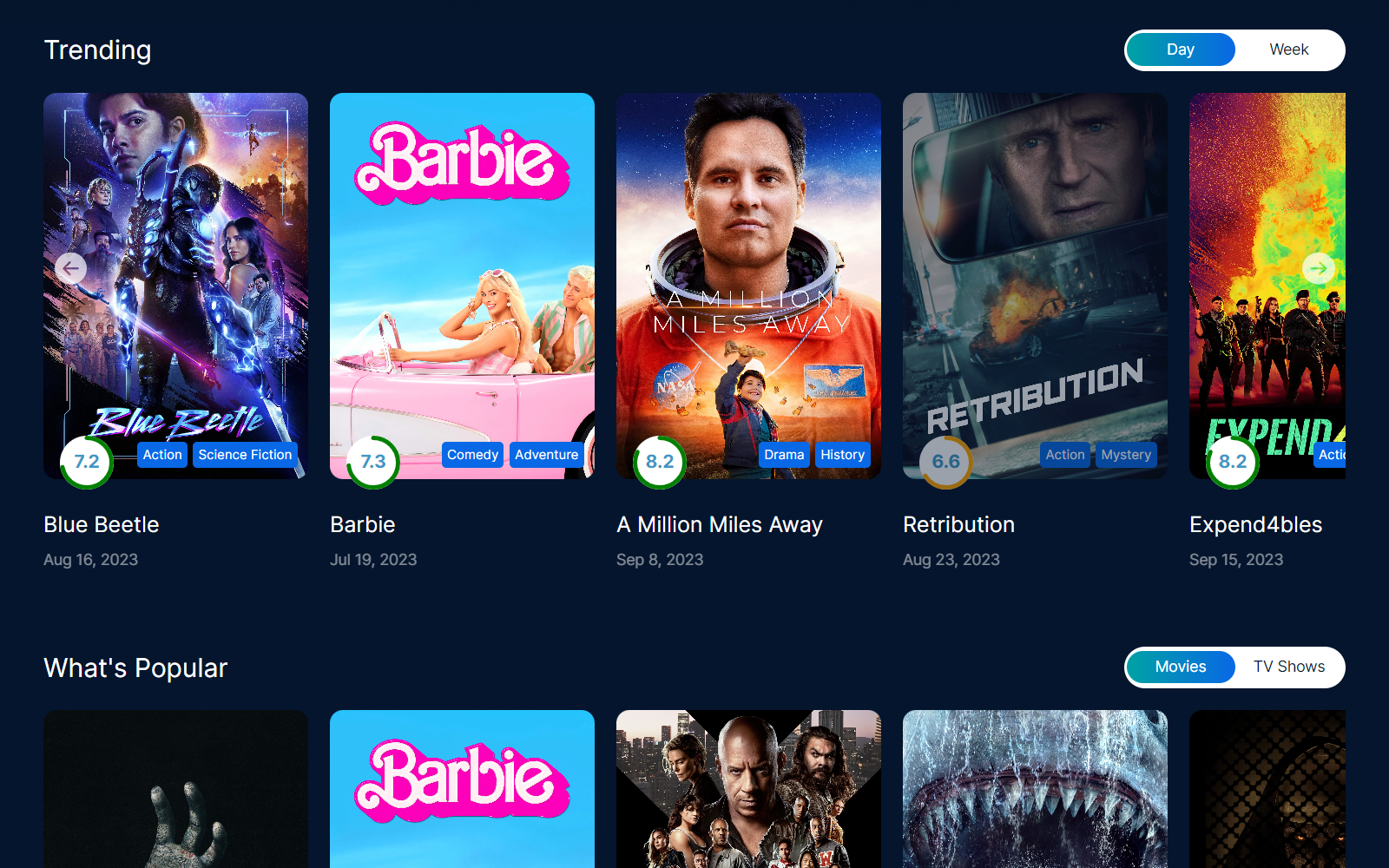
The Movies - Modern Movie Database Website is a showcase of cutting-edge web development techniques and tools. This project was meticulously crafted using Next.js, Redux, Tailwind CSS, and SASS, demonstrating expertise in modern web development practices. With a stunning and intuitive user interface, Movies provides a seamless experience for users seeking information about movies and TV shows. The website excels in server-side rendering (SSR), real-time data fetching from APIs, error handling, image optimizations, and more. Explore this portfolio piece to witness a harmonious blend of design and technology in action.

Roles and Responsibilities
Front-end Development: Designed and implemented the user interface for Movies using Tailwind CSS to create a modern and visually appealing website.
State Management: Implemented Redux for state management in Movies to efficiently manage data and UI updates.
Server-Side Rendering: Utilized Next.js for server-side rendering in Movies, enhancing SEO and performance.
Data Fetching: Integrated APIs into Movies to fetch real-time movie and TV show data.
Error Handling: Implemented robust error handling mechanisms in Movies to ensure a smooth user experience.
Image Optimizations: Employed techniques for optimizing images in Movies to enhance website load times.
Responsive Design: Ensured Movies' compatibility with various screen sizes for a seamless user experience.
Technical Skills
Next.js for server-side rendering
Redux for state management
Tailwind CSS for modern and responsive design
SASS for efficient and maintainable styles
Real-time data fetching from APIs
Error handling for a reliable user experience
Image optimization techniques

Challenges and Solutions
Challenge: Implementing server-side rendering and optimizing Movies for performance. Solution: Leveraged Next.js for SSR and implemented performance optimization techniques, resulting in a fast-loading website.
Challenge: Managing complex state and data fetching from external APIs in Movies. Solution: Utilized Redux for state management, creating a streamlined data flow and enhancing data retrieval from APIs.
Challenge: Designing a modern and visually appealing user interface for Movies. Solution: Employed Tailwind CSS and SASS to create a visually stunning and responsive design in Movies, ensuring a great user experience.
Project Implementation
User-friendly and intuitive interface design
Efficient state management and data fetching in Movies
Server-side rendering for SEO and performance optimization
Real-time data updates for a dynamic experience
Robust error handling for a seamless user journey in Movies
Image optimizations for improved page load times
Tools used
Frontend Tools
Next.js, Redux and many more
Ui Libraries
Tailwind CSS, SAAS